jumpy resizing of fonts inside SVG on Safari - Stack Overflow
Por um escritor misterioso
Last updated 10 novembro 2024
When I put a <text> element inside an SVG file, and then the SVG image is resized, Safari resizes graphical elements smoothly but resizes fonts in a "jumpy" way. This Safari behavior

Lottie animation blurry in chrome but looks perfect in safari and mozilla - Lottie in Web - Let's talk Lottie

css - Large Blurs in SVG Filters not working in Safari - Stack Overflow

That Time I Tried Browsing the Web Without CSS

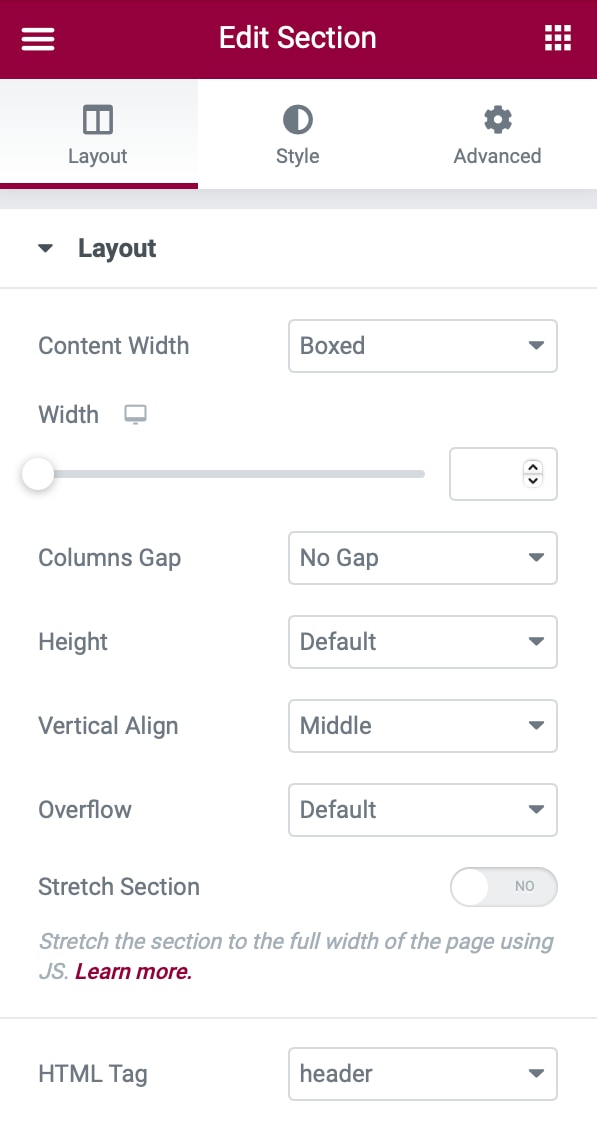
How to Create a Shrinking Sticky Header With Elementor
jumpy resizing of fonts inside SVG on Safari - Stack Overflow

css - How to override Minimum font size in Firefox affecting text within svg? - Stack Overflow

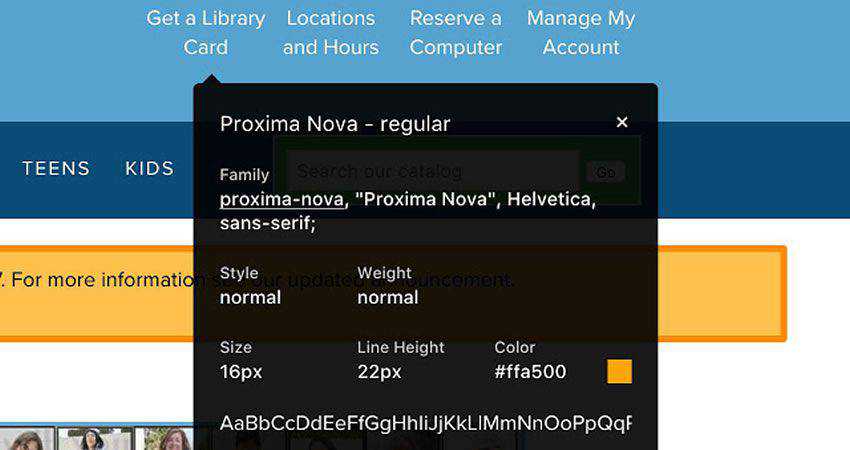
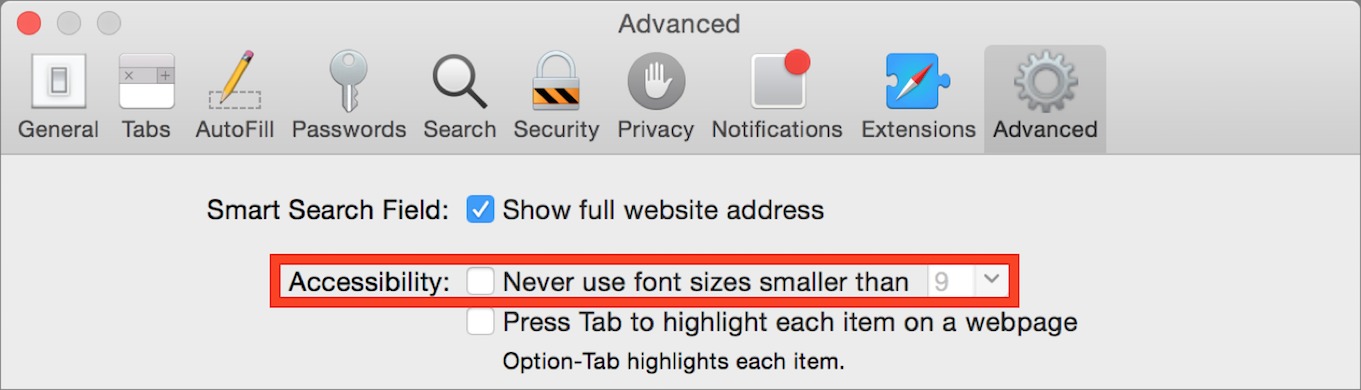
css - Font Size Bug in Safari on Mac device - Stack Overflow

html - Image scaling issue in Safari / Webkit based browsers - Stack Overflow

The Future of Style - W3C

Styling a native date input into a custom, no-library datepicker - DEV Community

Single incorrect glyph when exported to SVG at smaller font size (Illustrator CC) - Graphic Design Stack Exchange

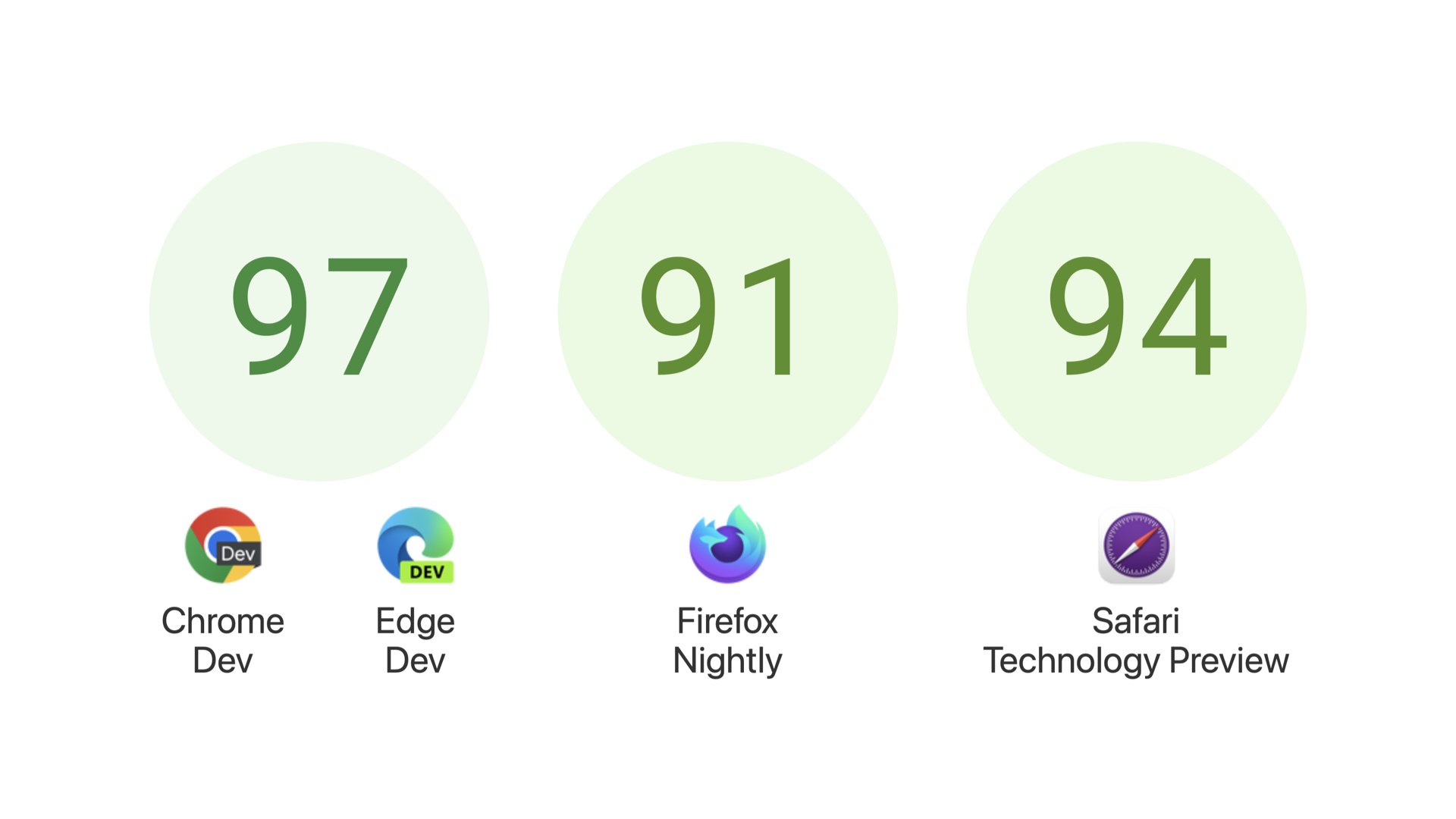
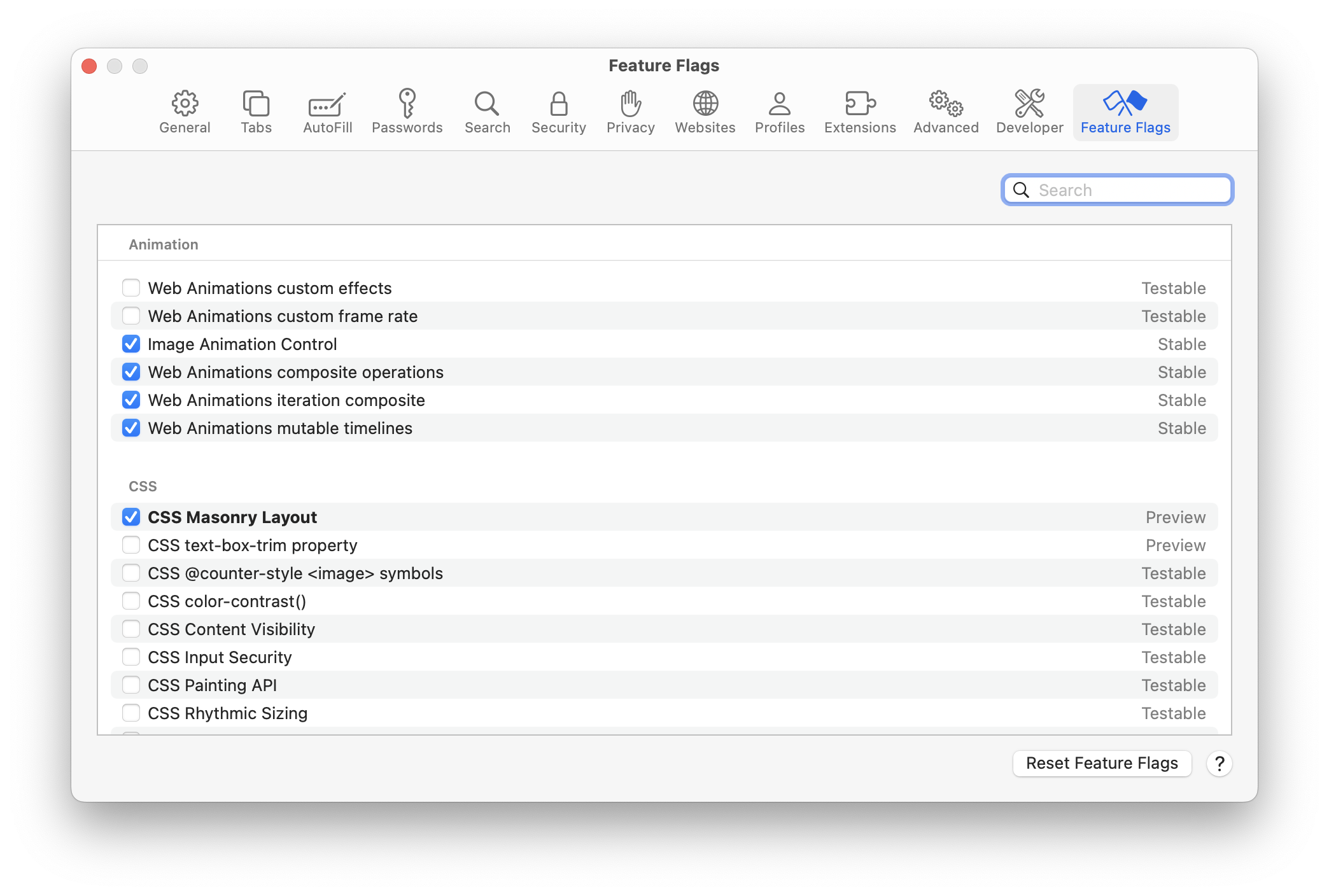
WebKit Features in Safari 17.0

html - Scaled-up SVG has blurry text in Safari - Stack Overflow
Recomendado para você
-
 8 Tools & Apps to Help You Quickly Identify Fonts10 novembro 2024
8 Tools & Apps to Help You Quickly Identify Fonts10 novembro 2024 -
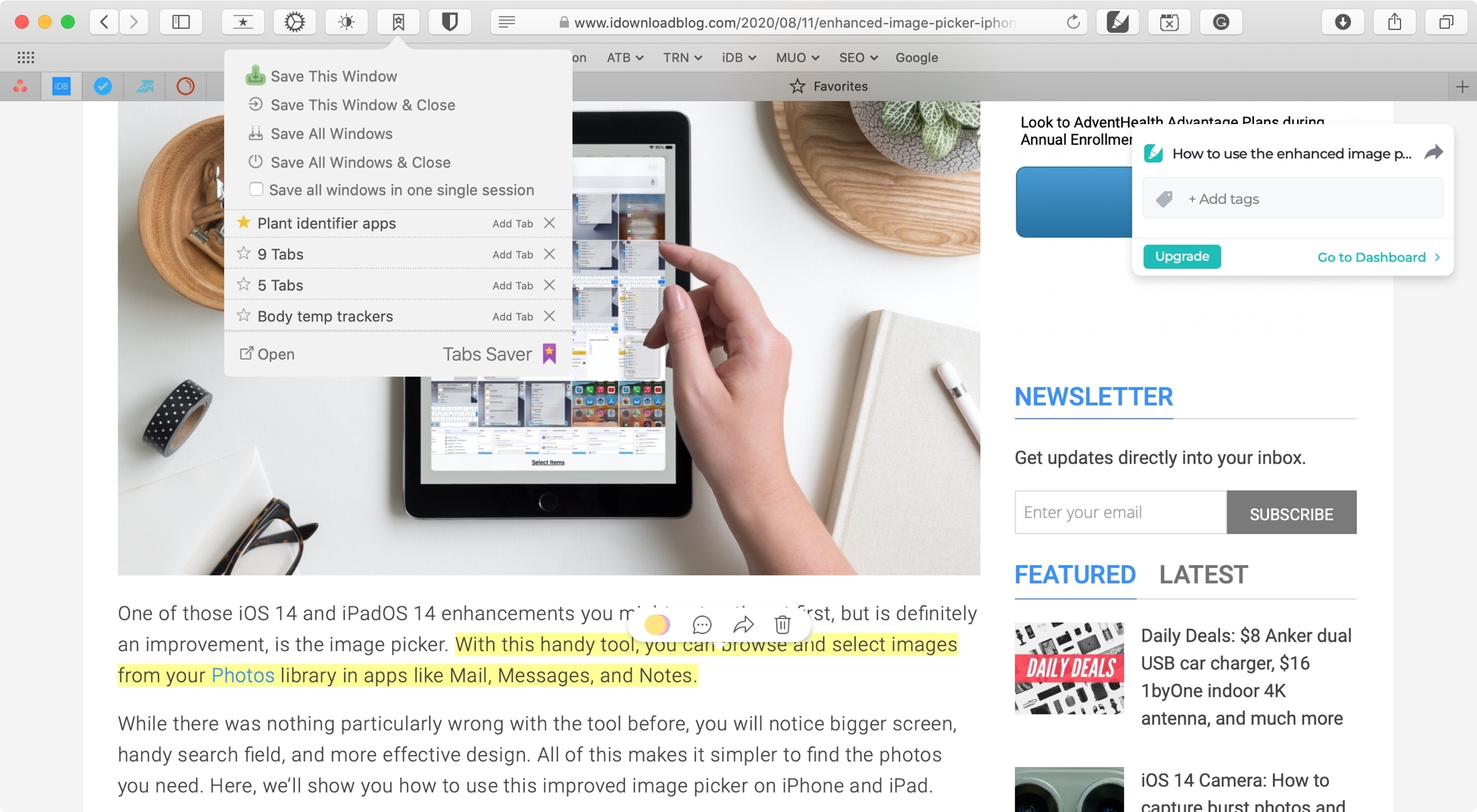
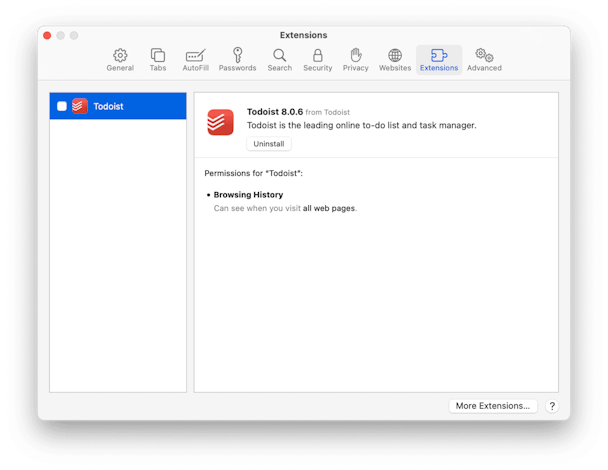
 Essential Safari extensions for working on the web10 novembro 2024
Essential Safari extensions for working on the web10 novembro 2024 -
 Fixing Garbled Fonts on Apple Support Pages - TidBITS10 novembro 2024
Fixing Garbled Fonts on Apple Support Pages - TidBITS10 novembro 2024 -
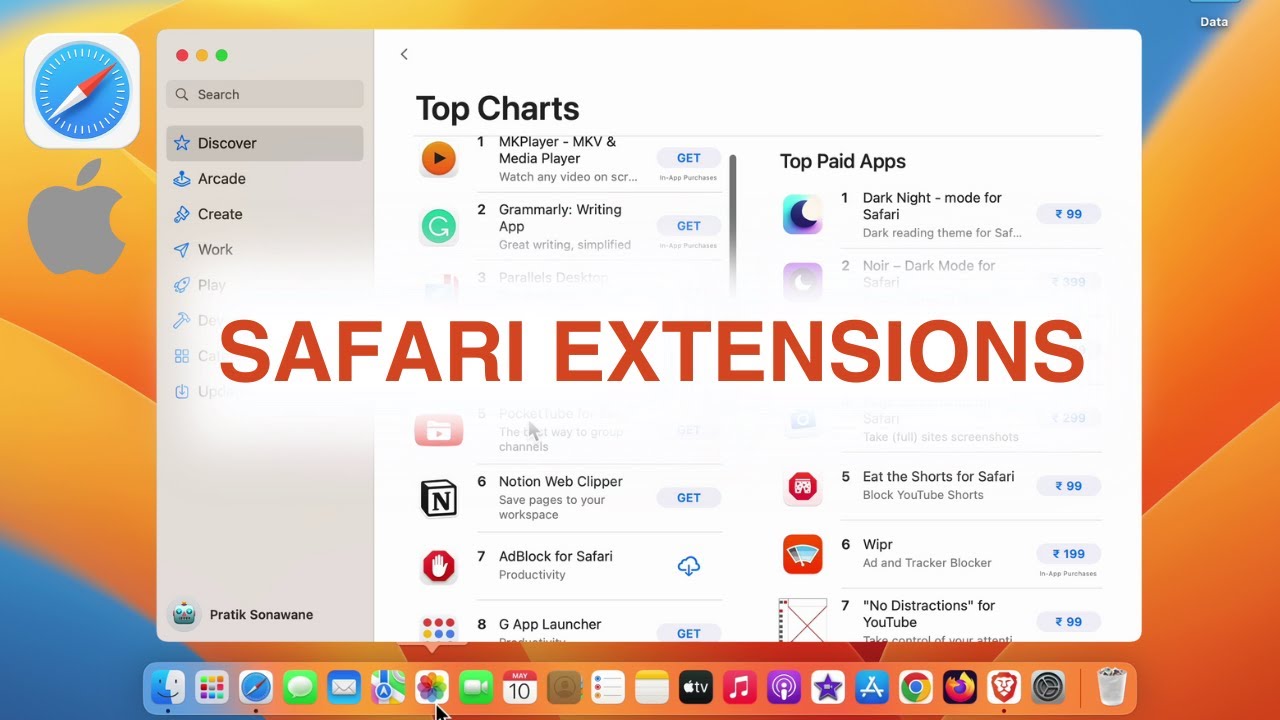
 How to Add Extensions to Safari on Mac?10 novembro 2024
How to Add Extensions to Safari on Mac?10 novembro 2024 -
 Google Search results fonts are rendering weird - Google Search Community10 novembro 2024
Google Search results fonts are rendering weird - Google Search Community10 novembro 2024 -
Vault Extension for Safari10 novembro 2024
-
 Best Safari extensions for iPhone, iPad, and Mac in 2023 - 9to5Mac10 novembro 2024
Best Safari extensions for iPhone, iPad, and Mac in 2023 - 9to5Mac10 novembro 2024 -
:max_bytes(150000):strip_icc()/001-how-to-use-safari-extensions-on-iphone-or-ipod-touch-4103650-9b88a7cb36e447a28400592ceaf85ad3.jpg) How to Use Safari Extensions on the iPhone, iPad, or iPod Touch10 novembro 2024
How to Use Safari Extensions on the iPhone, iPad, or iPod Touch10 novembro 2024 -
:max_bytes(150000):strip_icc()/bhm-laptop_desktop-2x-3d51524922dc405cadf6e436ee7bec34.png) Soon, Chrome Extensions May Work in Safari10 novembro 2024
Soon, Chrome Extensions May Work in Safari10 novembro 2024 -
 How to remove extensions in Safari10 novembro 2024
How to remove extensions in Safari10 novembro 2024
você pode gostar
-
 AKUMA NO MI:YAMI YAMI NO MI10 novembro 2024
AKUMA NO MI:YAMI YAMI NO MI10 novembro 2024 -
 Tinder ELO Score 2023: what is it and how to increase it - ROAST10 novembro 2024
Tinder ELO Score 2023: what is it and how to increase it - ROAST10 novembro 2024 -
Naruto Online - Orochimaru, um dos três Sennins Lendários, responsável pela invasão da Aldeia da Folha, e eventual morte do terceiro Hokage, Hiruzen Sarutobi. O Sennin foi treinado pelo quarto Hokage, Namizake10 novembro 2024
-
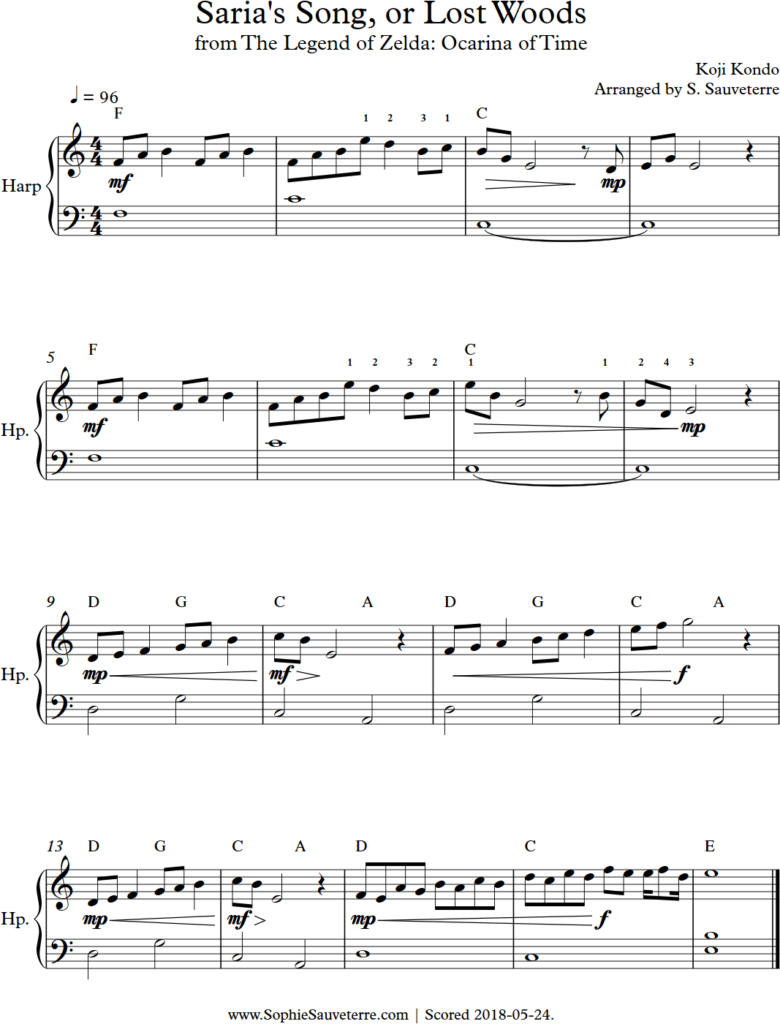
 The Legend of Zelda: Ocarina of Time – Saria's Song (Lost Woods) – Arranged for Easy Harp with Chords – Sophie Sauveterre10 novembro 2024
The Legend of Zelda: Ocarina of Time – Saria's Song (Lost Woods) – Arranged for Easy Harp with Chords – Sophie Sauveterre10 novembro 2024 -
 Nas profundezas com Aurora-90: mini batiscafo seguro, exclusivo e10 novembro 2024
Nas profundezas com Aurora-90: mini batiscafo seguro, exclusivo e10 novembro 2024 -
 Video Game Aliens Versus Predator 2 HD Wallpaper10 novembro 2024
Video Game Aliens Versus Predator 2 HD Wallpaper10 novembro 2024 -
 PS2 Game Lot Bundle ( Sony PlayStation 2) 6 games total10 novembro 2024
PS2 Game Lot Bundle ( Sony PlayStation 2) 6 games total10 novembro 2024 -
Quadro Malenia Blade of Miquella - Elden Ring - Escorrega o Preço10 novembro 2024
-
 Lost Pirates Codes - Roblox December 202310 novembro 2024
Lost Pirates Codes - Roblox December 202310 novembro 2024 -
 Fairy Gone Chua Tek Ming~*Anime Power*~ !LiVe FoR AnImE, aNiMe10 novembro 2024
Fairy Gone Chua Tek Ming~*Anime Power*~ !LiVe FoR AnImE, aNiMe10 novembro 2024
