/_nuxt/img/122d8bf.png
Por um escritor misterioso
Last updated 21 setembro 2024

Module @nuxt/image is disabled due to incompatibility [^3.0.0] to [3.0.0-rc.9] · Issue #609 · nuxt/image · GitHub

Index of /_nuxt/img/

Index of /_nuxt/img

In production environment, use 'nuxt generate ',images subdirectories are not compiled into CSS,it shows 404. · Issue #9098 · nuxt/nuxt · GitHub

Index of /_nuxt/img/

Index of /_nuxt/img/

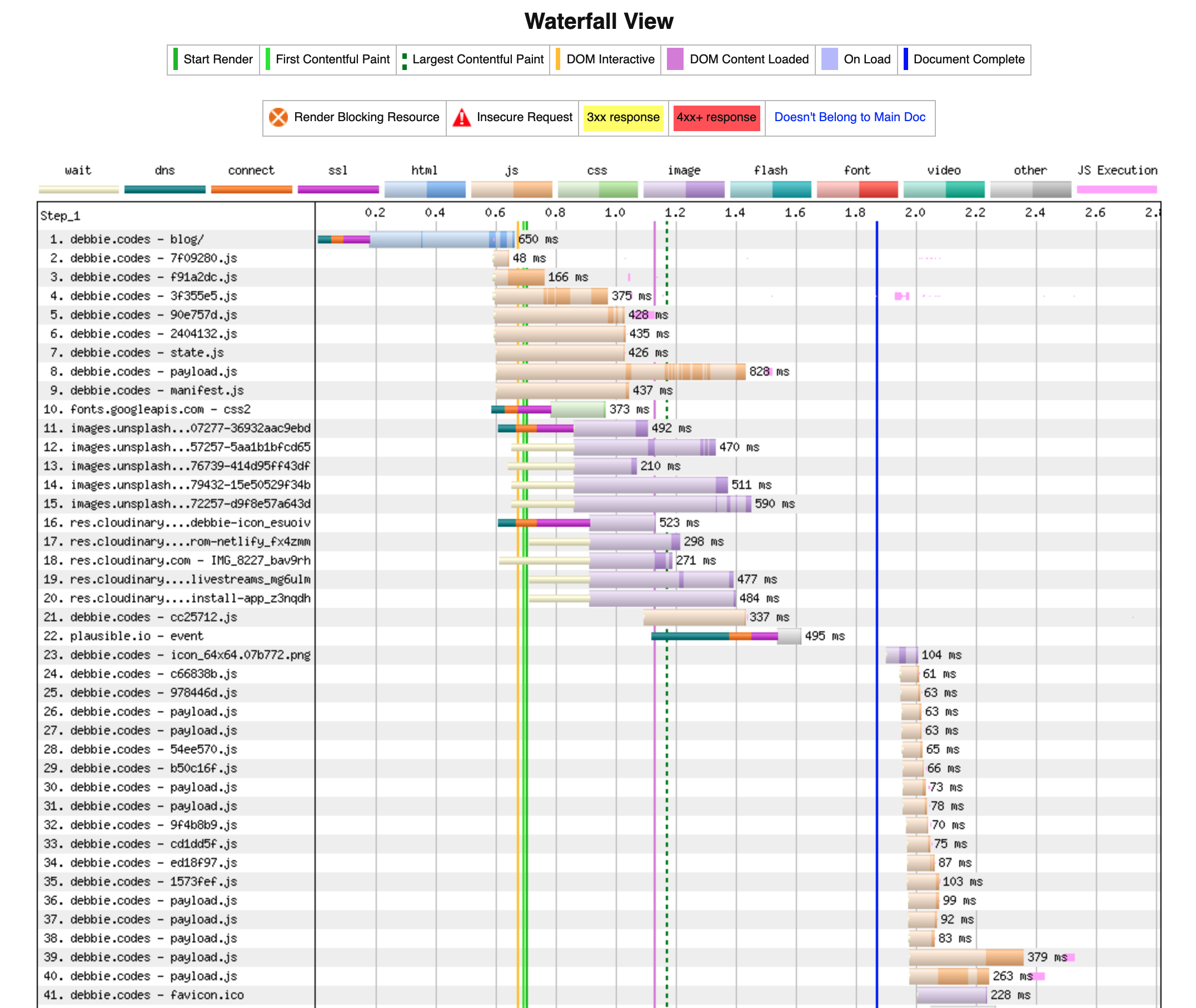
Improve Performance with Nuxt Image · Debbie Codes
various issues with nuxt image in production · Issue #689 · nuxt/image · GitHub

File:Nuxt logo.svg - Wikipedia

Index of /_nuxt/img/
Index of /_nuxt/img/

Index of /en/_nuxt/img/
nuxt.js - How to use @nuxt/image with image from assets - Stack Overflow

javascript - Nuxt/Image - what is the difference in fit=inside/outside - Stack Overflow
Recomendado para você
-
Genshin Impact ganhará anime pelo estúdio de Demon Slayer21 setembro 2024
-
 Hell's Paradise Season 1: Where to Read the Manga Afterward21 setembro 2024
Hell's Paradise Season 1: Where to Read the Manga Afterward21 setembro 2024 -
 VIZ The Best in Manga, Anime & Global Entertainment21 setembro 2024
VIZ The Best in Manga, Anime & Global Entertainment21 setembro 2024 -
 videos sus de anime21 setembro 2024
videos sus de anime21 setembro 2024 -
 Assistir Jitsu wa Ore, Saikyou deshita? - Todos os Episódios21 setembro 2024
Assistir Jitsu wa Ore, Saikyou deshita? - Todos os Episódios21 setembro 2024 -
 Anime Images – Browse 439,330 Stock Photos, Vectors, and Video21 setembro 2024
Anime Images – Browse 439,330 Stock Photos, Vectors, and Video21 setembro 2024 -
 AniDong - Donghuas Online. Aqui você pode encontrar e assistir21 setembro 2024
AniDong - Donghuas Online. Aqui você pode encontrar e assistir21 setembro 2024 -
 Jujutsu Kaisen: The Official Anime Guide: Season 1, Book by Gege Akutami, Jujutsu Kaisen Production Committee, Official Publisher Page21 setembro 2024
Jujutsu Kaisen: The Official Anime Guide: Season 1, Book by Gege Akutami, Jujutsu Kaisen Production Committee, Official Publisher Page21 setembro 2024 -
 Netflix Announces PLUTO Anime Series Based on Fan-Favorite Manga by Naoki Urasawa and Takashi Nagasaki - About Netflix21 setembro 2024
Netflix Announces PLUTO Anime Series Based on Fan-Favorite Manga by Naoki Urasawa and Takashi Nagasaki - About Netflix21 setembro 2024 -
 Animes baseados em games para assistir na Crunchyroll ao usar as21 setembro 2024
Animes baseados em games para assistir na Crunchyroll ao usar as21 setembro 2024
você pode gostar
-
The black eyed peas be nice21 setembro 2024
-
 Look que usei há uns dias com uma proposta que tenho amado: mix de cores💙🧡 o azul + o laranja (ou terracota) combinam tão be…21 setembro 2024
Look que usei há uns dias com uma proposta que tenho amado: mix de cores💙🧡 o azul + o laranja (ou terracota) combinam tão be…21 setembro 2024 -
 Pro Cycling Manager 2023 - Official Launch Trailer - IGN21 setembro 2024
Pro Cycling Manager 2023 - Official Launch Trailer - IGN21 setembro 2024 -
 Call of Duty: Vanguard review -- Aligning history, narrative, and gameplay21 setembro 2024
Call of Duty: Vanguard review -- Aligning history, narrative, and gameplay21 setembro 2024 -
Doja Cat skill and bones tradução|TikTok Search21 setembro 2024
-
 How To Grow Shallots - Sunny Home Gardens21 setembro 2024
How To Grow Shallots - Sunny Home Gardens21 setembro 2024 -
 ver o futuro nas cartas ciganas grátis –21 setembro 2024
ver o futuro nas cartas ciganas grátis –21 setembro 2024 -
 Download Minecraft 1.17.20.23 Free for Android: Minecraft PE Full Version 1.17.20.2321 setembro 2024
Download Minecraft 1.17.20.23 Free for Android: Minecraft PE Full Version 1.17.20.2321 setembro 2024 -
ZO th century fox logo history - Roblox21 setembro 2024
-
 East Brookfield Public Library21 setembro 2024
East Brookfield Public Library21 setembro 2024

