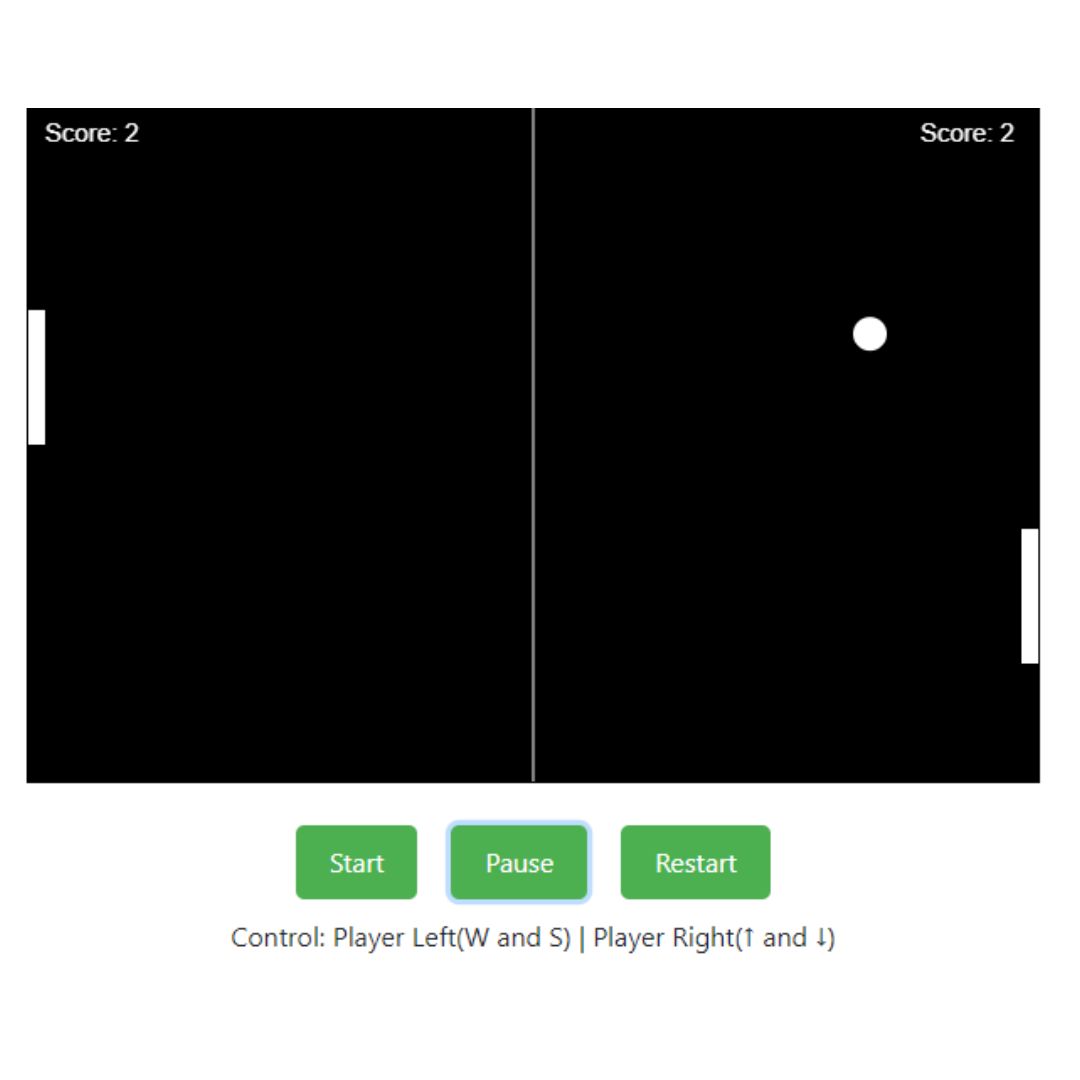
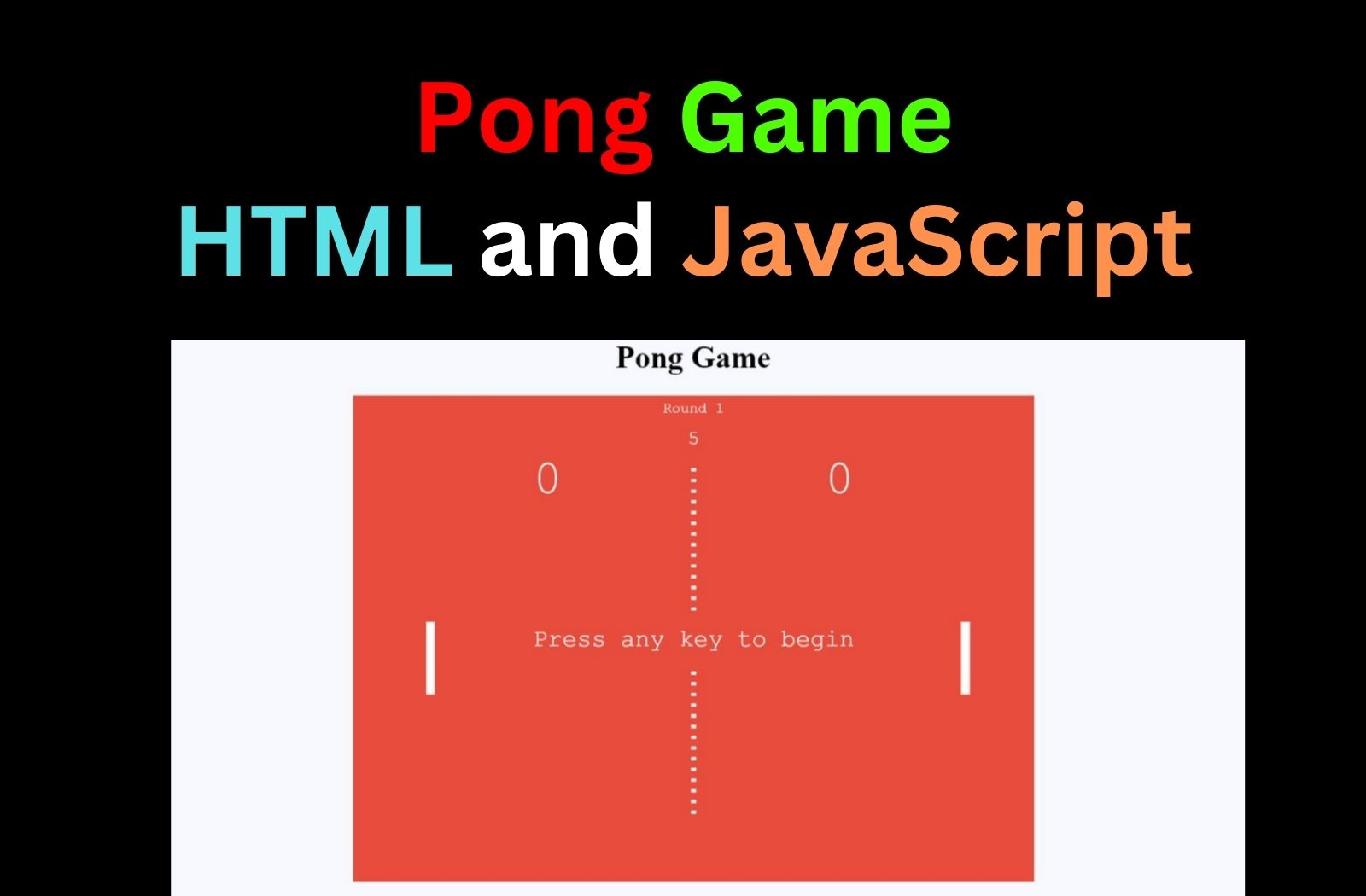
How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Last updated 21 setembro 2024

Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.
How To Build A HTML Pong Game. Using SVG/HTML/CSS(Not Canvas) and…, by Allen Kim

PacPong – The Game –

Create a Pong Game in HTML5 With EaselJS

Ping Pong Game - Codesandbox

How to Create Ping Pong Game using HTML CSS JavaScript 🏓🎮Master the Art

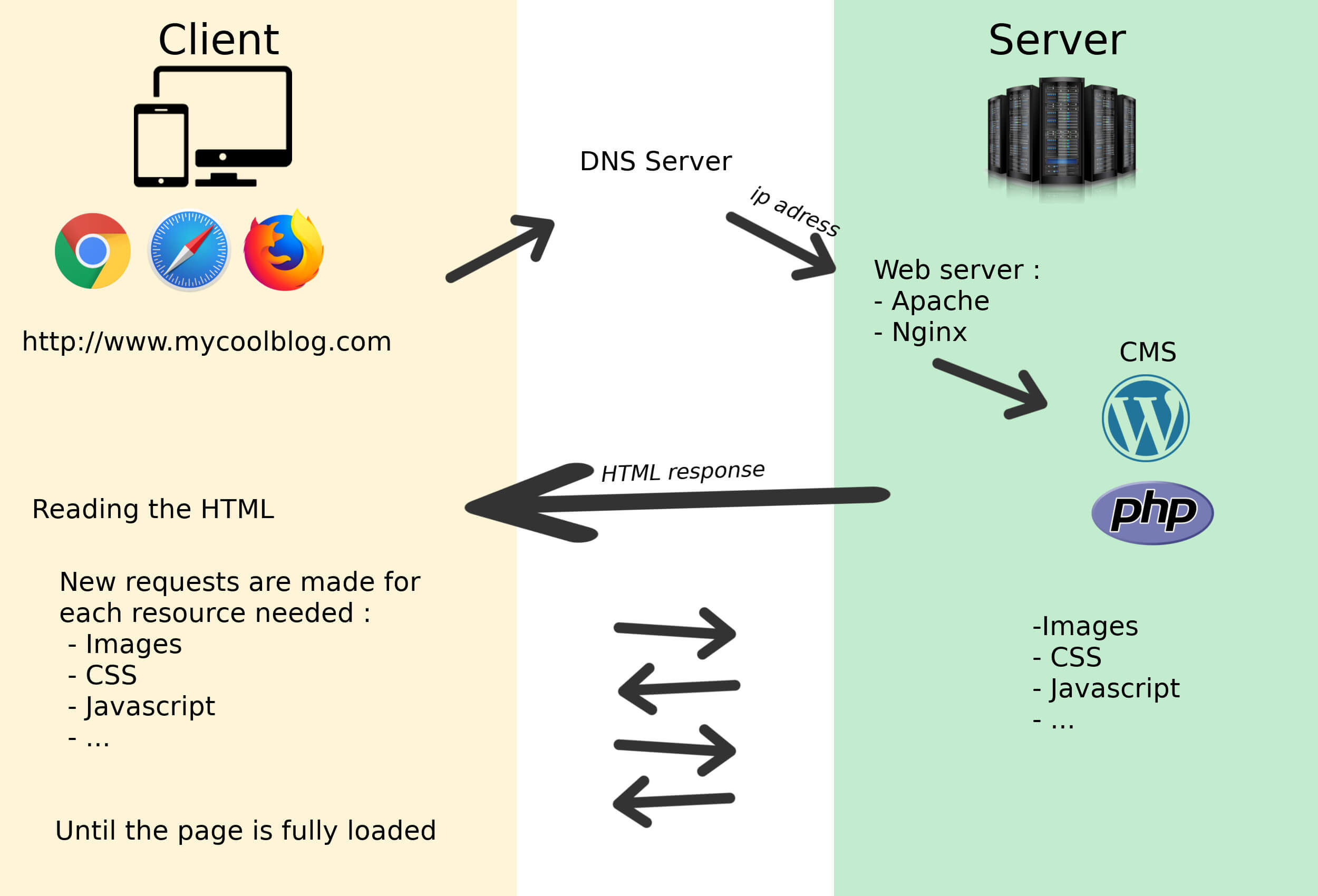
How to speed up your Wordpress website: the 2023 guide

Make Ping Pong Game Using HTML, CSS & Javascript

How to code Pong! (1972) - 1 - Codeheir

Bouncing a Ball Around with HTML5 and JavaScript - WebFX

10 Games to create using JavaScript with source code » Coding Torque

Ping Pong Game JavaScript Code Free Download

Pong Game In HTML And JavaScript - CopyAssignment
Recomendado para você
-
 Play Ping Pong Games on 1001Games, free for everybody!21 setembro 2024
Play Ping Pong Games on 1001Games, free for everybody!21 setembro 2024 -
 Create the fun ping pong game with the use of HTML and JAVA21 setembro 2024
Create the fun ping pong game with the use of HTML and JAVA21 setembro 2024 -
 Basic Pong HTML and JavaScript Game · GitHub21 setembro 2024
Basic Pong HTML and JavaScript Game · GitHub21 setembro 2024 -
 World Table Tennis Day BYJUites get their ping-pong game on21 setembro 2024
World Table Tennis Day BYJUites get their ping-pong game on21 setembro 2024 -
 What Are The Best VR Ping Pong games for 2023 and recommended accessor21 setembro 2024
What Are The Best VR Ping Pong games for 2023 and recommended accessor21 setembro 2024 -
 3D Ping Pong - Safe Kid Games21 setembro 2024
3D Ping Pong - Safe Kid Games21 setembro 2024 -
 The Best Table Tennis Apps (iOS & Android)21 setembro 2024
The Best Table Tennis Apps (iOS & Android)21 setembro 2024 -
 Little Tikes Easy Score Rebound Tennis Ping Pong Game w/ 2 Paddles & 2 Balls21 setembro 2024
Little Tikes Easy Score Rebound Tennis Ping Pong Game w/ 2 Paddles & 2 Balls21 setembro 2024 -
 Switch Pong21 setembro 2024
Switch Pong21 setembro 2024 -
 Premium Photo Ping-pong game21 setembro 2024
Premium Photo Ping-pong game21 setembro 2024
você pode gostar
-
Alpha Games Ribeirão Prêto SP21 setembro 2024
-
 Rick Astley AUTOPLAY - Never Gonna Give You Up - Rick Roll - QR Code - SCAN ME - Meme Prank Funny Scan Me | Sticker21 setembro 2024
Rick Astley AUTOPLAY - Never Gonna Give You Up - Rick Roll - QR Code - SCAN ME - Meme Prank Funny Scan Me | Sticker21 setembro 2024 -
 Mahou Shoujo ni Akogarete-Chapter 4421 setembro 2024
Mahou Shoujo ni Akogarete-Chapter 4421 setembro 2024 -
 Daylight Saving Time 101 National Geographic21 setembro 2024
Daylight Saving Time 101 National Geographic21 setembro 2024 -
Bethesda College of Health Sciences on Vimeo21 setembro 2024
-
 How Rich Are These Anime Characters? 💵👀 #anime #animes #naruto21 setembro 2024
How Rich Are These Anime Characters? 💵👀 #anime #animes #naruto21 setembro 2024 -
 Assistir 100-man no Inochi no Ue ni Ore wa Tatteiru - Episódio 05 Online - Download & Assistir Online! - AnimesTC21 setembro 2024
Assistir 100-man no Inochi no Ue ni Ore wa Tatteiru - Episódio 05 Online - Download & Assistir Online! - AnimesTC21 setembro 2024 -
 Legends of the Fall - Wikipedia21 setembro 2024
Legends of the Fall - Wikipedia21 setembro 2024 -
 jogo do bolo no pc|Pesquisa do TikTok21 setembro 2024
jogo do bolo no pc|Pesquisa do TikTok21 setembro 2024 -
 Pokémon Go Mew - como desbloquear o Pokémon Mítico Mew como parte21 setembro 2024
Pokémon Go Mew - como desbloquear o Pokémon Mítico Mew como parte21 setembro 2024
