GitHub - dead/typeflex: Typescript implementation of CSS flexbox
Por um escritor misterioso
Last updated 20 setembro 2024
Typescript implementation of CSS flexbox layout algorithm. - GitHub - dead/typeflex: Typescript implementation of CSS flexbox layout algorithm.

Invariant Violation: Invalid prop `flex` of type `string` supplied to `StyleSheet box`, expected `number`. · Issue #4307 · GeekyAnts/NativeBase · GitHub

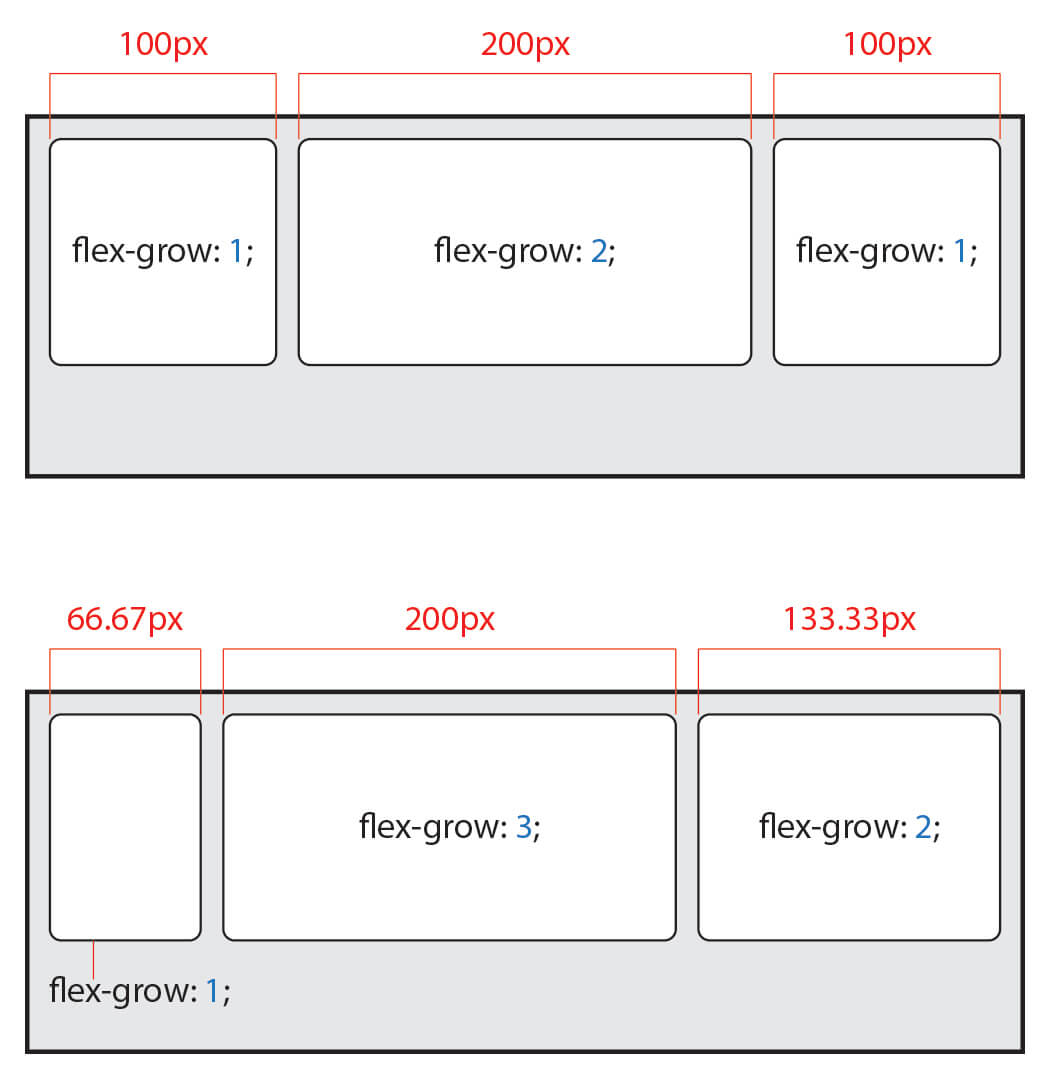
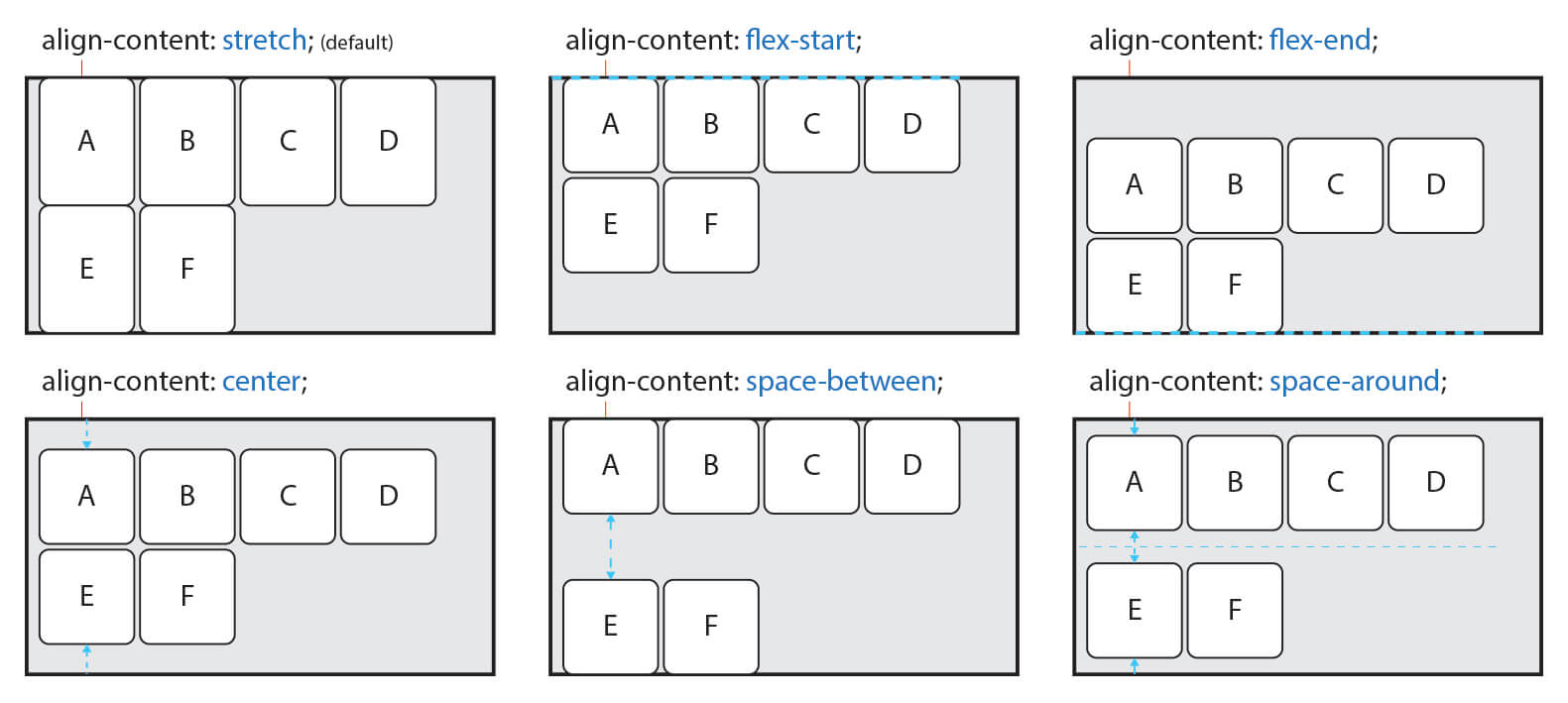
CSS Flex(Flexible Box) 완벽 가이드
GitHub - nathanstitt/boxible: Typescript React component to set flexbox properties on a element

css - Simulate display: inline in React Native - Stack Overflow

CSS Flex(Flexible Box) 완벽 가이드
GitHub - total-typescript/ts-reset: A 'CSS reset' for TypeScript, improving types for common JavaScript API's

Bad combination: [style] + *ngIf + fxLayoutGap · Issue #319 · angular/flex-layout · GitHub

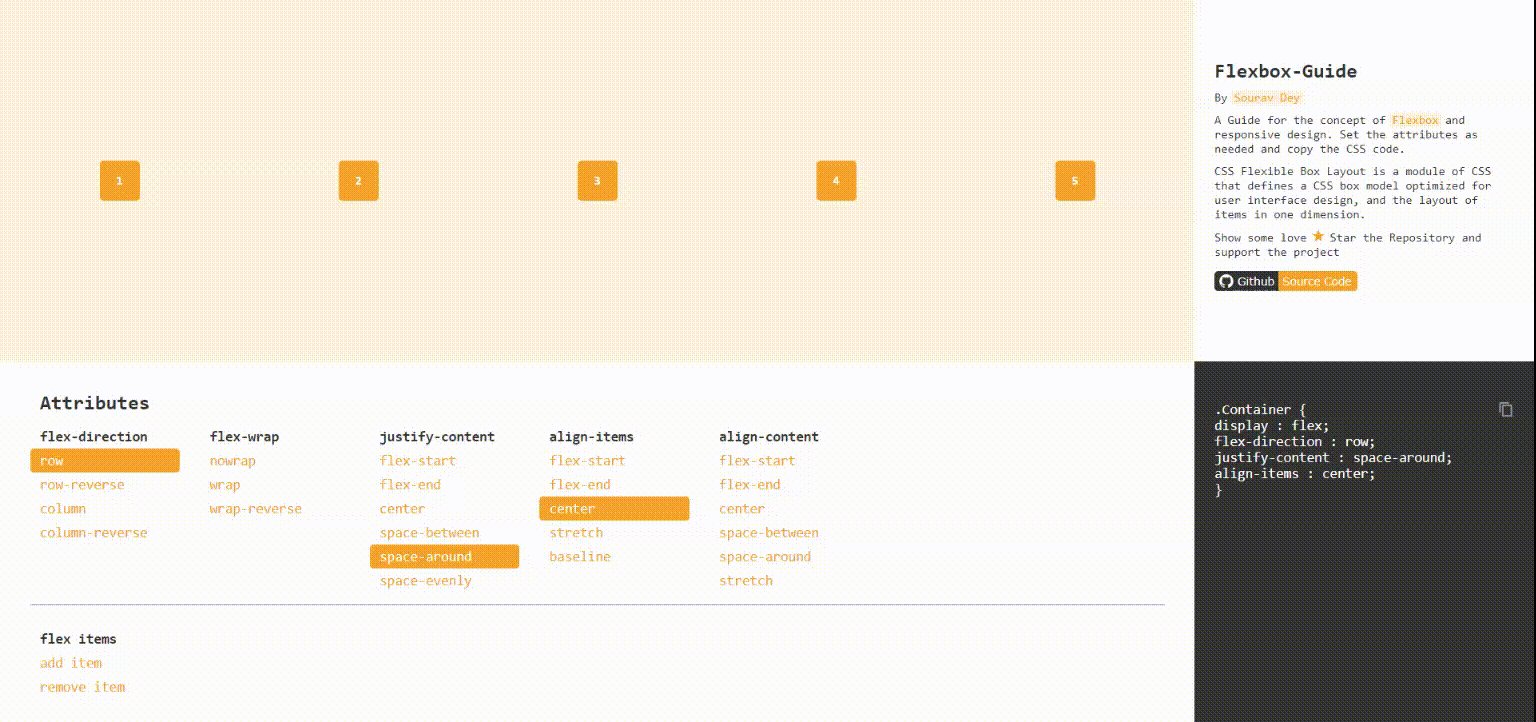
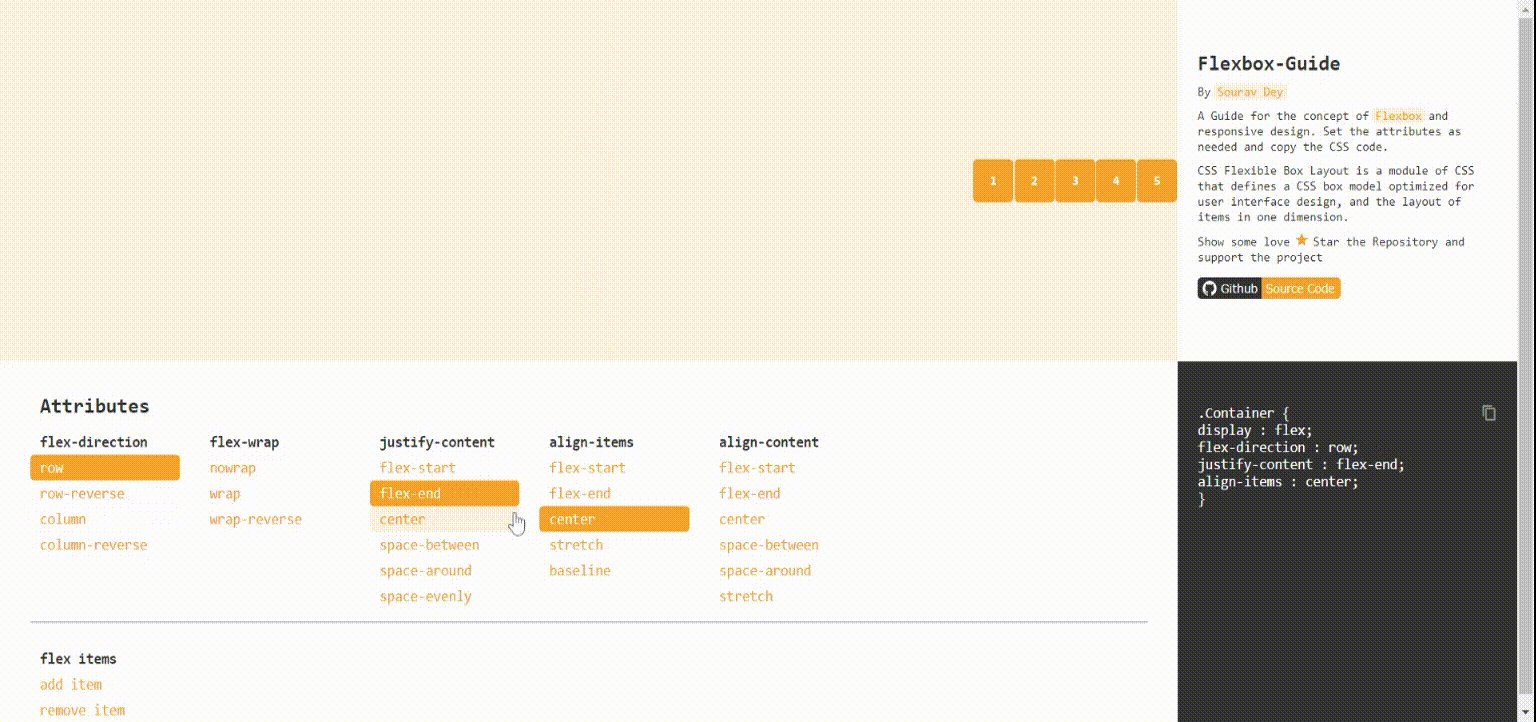
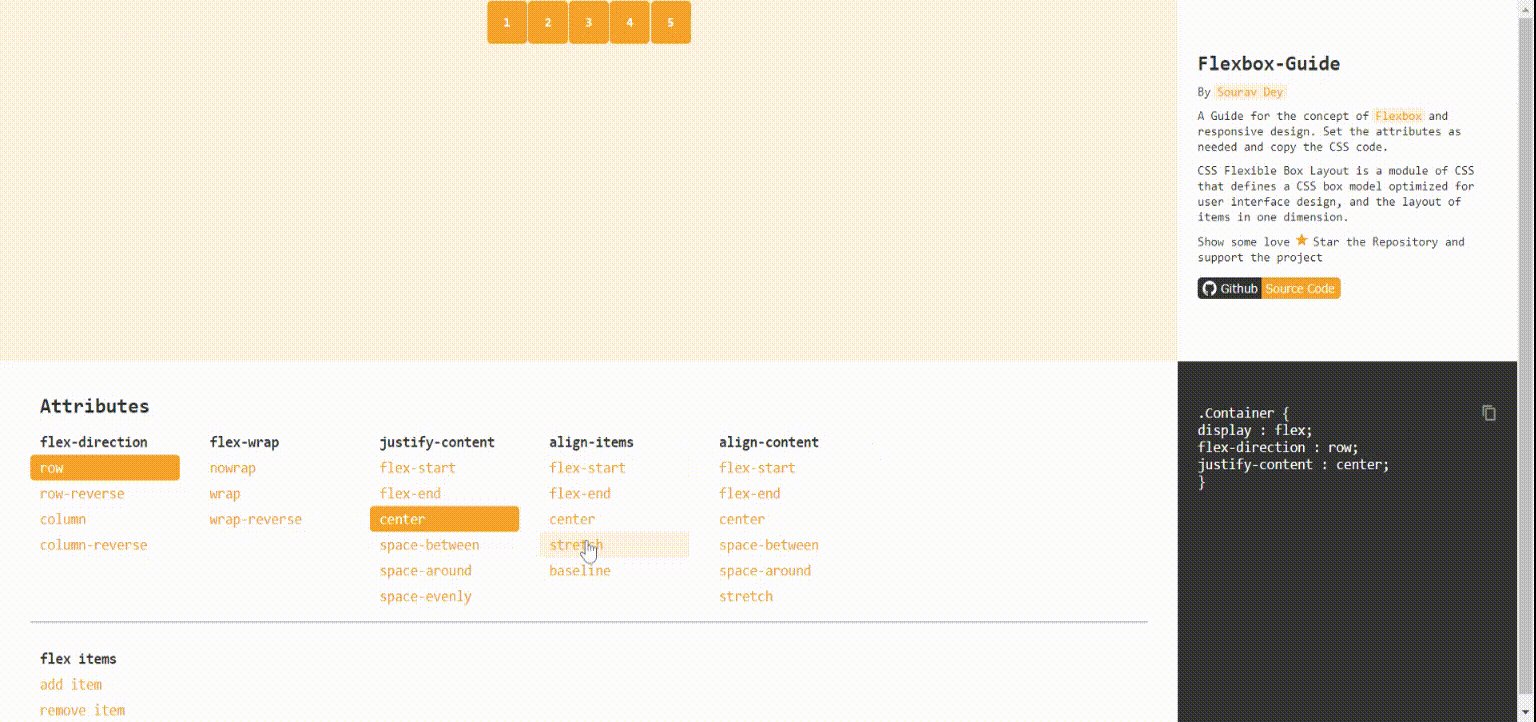
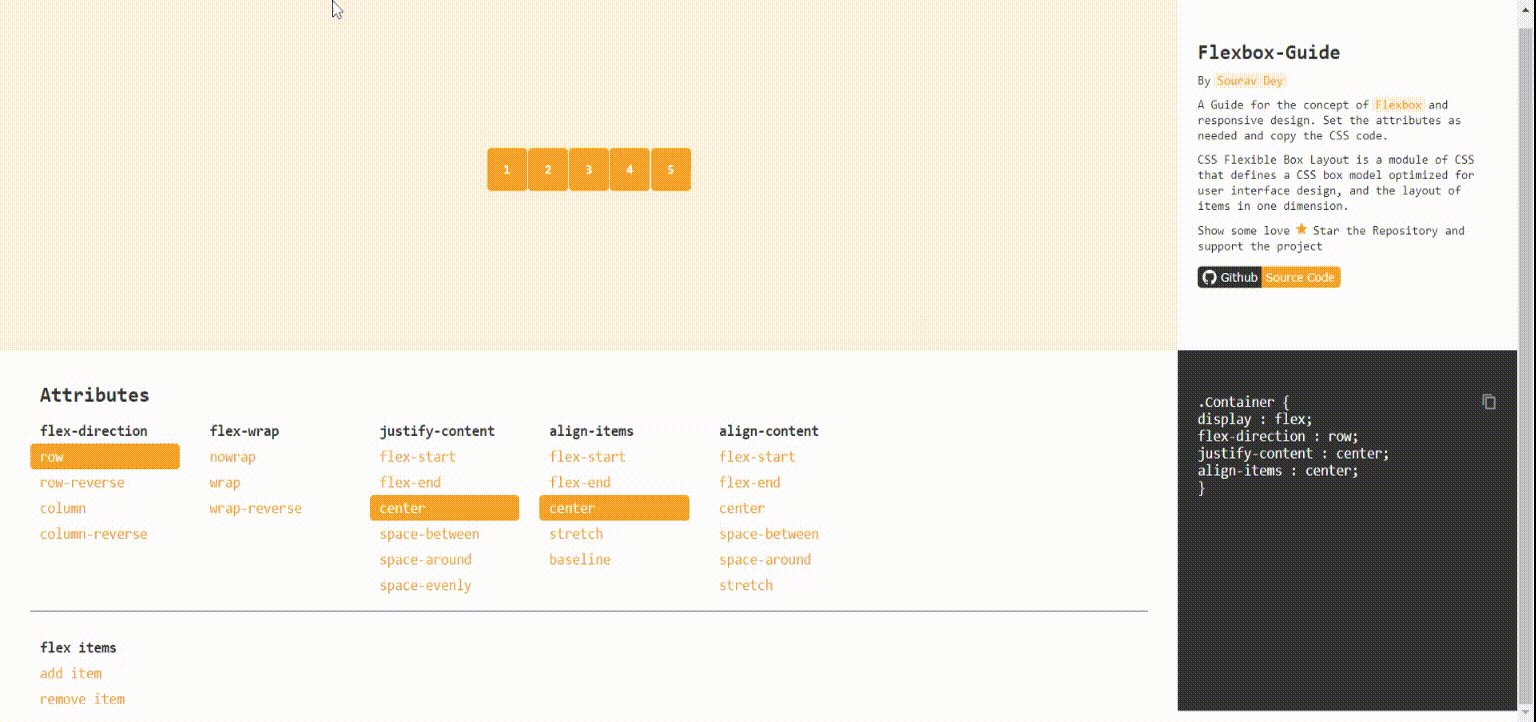
flexbox-guide ⚡ A Guide for the concept of Flexbox and responsive design. Simply set the attributes as you needed and copy the CSS code. 🎉

React with TypeScript Cheatsheet. An answer to all your React typing…, by Nathan Sebhastian
List of Typescript-algorithms Github Repositories - GiterHub
Recomendado para você
-
HyperFlex Refresh. Shop the best-selling HyperFlex in two new20 setembro 2024
-
 HyperX Pulsefire Haste : r/IndianGaming20 setembro 2024
HyperX Pulsefire Haste : r/IndianGaming20 setembro 2024 -
CISCO Hyperflex, PDF, Scalability20 setembro 2024
-
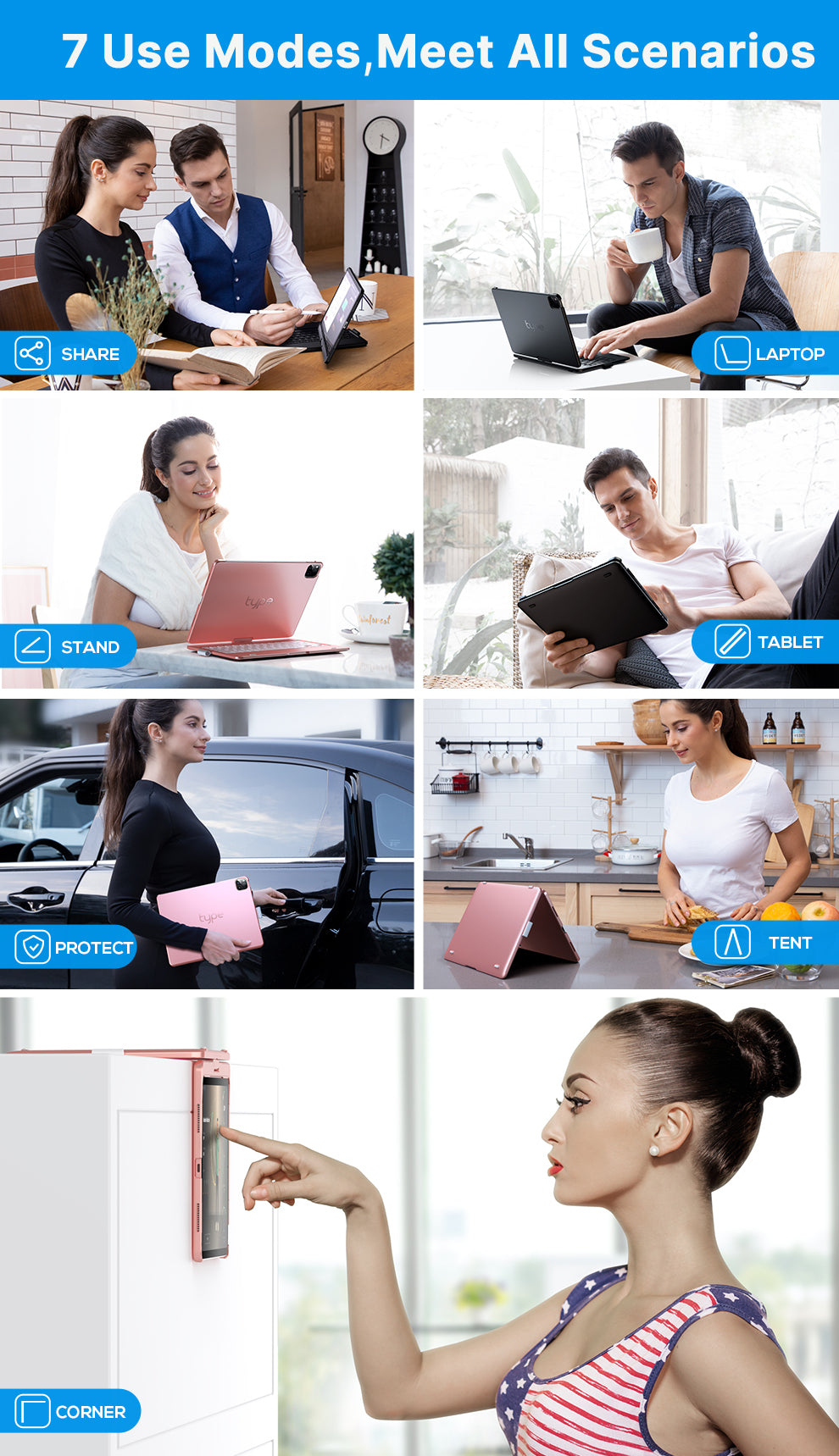
 TYPECASE Flexbook Touch 6-in-1 Keyboard Case20 setembro 2024
TYPECASE Flexbook Touch 6-in-1 Keyboard Case20 setembro 2024 -
 Grand Rock- KW-1637-10-Kenworth Replacement Flex 5 Inch Metal20 setembro 2024
Grand Rock- KW-1637-10-Kenworth Replacement Flex 5 Inch Metal20 setembro 2024 -
 100HT DLT INNER FLNG W/HDWE LOV Lovejoy 68514439236- CBT Company20 setembro 2024
100HT DLT INNER FLNG W/HDWE LOV Lovejoy 68514439236- CBT Company20 setembro 2024 -
 Typerflex Processamento de Dados LTDA - 5010720100016020 setembro 2024
Typerflex Processamento de Dados LTDA - 5010720100016020 setembro 2024 -
 SEJA REMUNERADO COMO REDATOR – TYPERFLEX – VT INVESTIMENTOS20 setembro 2024
SEJA REMUNERADO COMO REDATOR – TYPERFLEX – VT INVESTIMENTOS20 setembro 2024 -
 Nike — Alexa Adams20 setembro 2024
Nike — Alexa Adams20 setembro 2024 -
 Typecase Touch Keyboard Case for iPad Pro 12.9 6th/5th/4th/3rd Gen (2020 setembro 2024
Typecase Touch Keyboard Case for iPad Pro 12.9 6th/5th/4th/3rd Gen (2020 setembro 2024
você pode gostar
-
 Pin de Vitória vivi em ID de roupas em 2023 Roupas de piriguete, Adesivos para roupas, Roupas de personagens20 setembro 2024
Pin de Vitória vivi em ID de roupas em 2023 Roupas de piriguete, Adesivos para roupas, Roupas de personagens20 setembro 2024 -
 Guitar Pedal X - GPX Blog - Spaceman Effects Releases Limited Run20 setembro 2024
Guitar Pedal X - GPX Blog - Spaceman Effects Releases Limited Run20 setembro 2024 -
 Number Lore 4 Prediction Part 2 - Comic Studio20 setembro 2024
Number Lore 4 Prediction Part 2 - Comic Studio20 setembro 2024 -
 Death Note” terá série live-action com criadores de “Stranger Things”20 setembro 2024
Death Note” terá série live-action com criadores de “Stranger Things”20 setembro 2024 -
 Bitzee Meu Bichinho De Estimação Virtual Pet Interativo - TRENDS Brinquedos20 setembro 2024
Bitzee Meu Bichinho De Estimação Virtual Pet Interativo - TRENDS Brinquedos20 setembro 2024 -
 Magnus Carlsen beats Fabiano Caruana to win World Chess20 setembro 2024
Magnus Carlsen beats Fabiano Caruana to win World Chess20 setembro 2024 -
 KAFNIK, as Forças Armadas Da Federação Russa Bandeira20 setembro 2024
KAFNIK, as Forças Armadas Da Federação Russa Bandeira20 setembro 2024 -
 Zekrom GX - SM138 - SM Promos - Pokemon20 setembro 2024
Zekrom GX - SM138 - SM Promos - Pokemon20 setembro 2024 -
 Canute the Great - New World Encyclopedia20 setembro 2024
Canute the Great - New World Encyclopedia20 setembro 2024 -
 Green Jumping Spider: The Mopsus Mormon Care Guide!20 setembro 2024
Green Jumping Spider: The Mopsus Mormon Care Guide!20 setembro 2024

