Character Counter With Visual Feedback - CharCount
Por um escritor misterioso
Last updated 21 setembro 2024

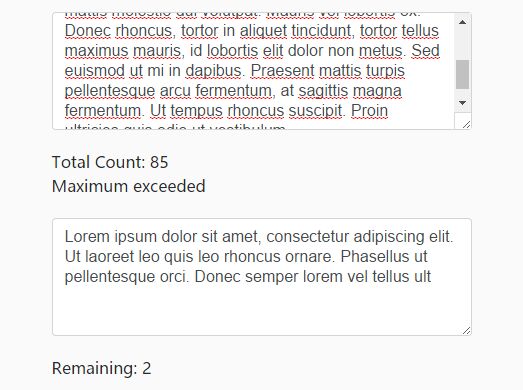
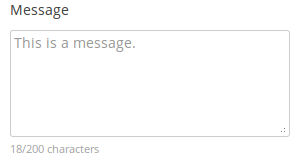
CharCount is an ES6 JavaScript library that provides character counters with visual feedbacks for input and textarea elements.
Character count rather than word count · Issue #5746 · tinymce/tinymce · GitHub

CharacterCounter Product Design Case Study: Scratching my Own Itch, by Jason Crabtree

Create Character Count Website using JavaScript

10 Best Character Counters In JavaScript (2023 Update)

Solved Visual Basic .NET Programming Challenge Aray Exercise

Release: New Color Picker, Tiny Character Counter, Image Rotation and More! - Balsamiq Company News
_fe484d.jpg)
How to add character count to just about any OpenCart 2.x comments box - Blogs

Textarea character counter doesn't match textfield character counter · Issue #58 · material-components/material-components · GitHub

Character count - SKY UX design system
Character Counter for Chatter Posts

Page 3 – Froala

Character Counter for Text Areas with Vanilla JavaScript

visualforce - Visual Workflow Text Area Character Counter - Salesforce Stack Exchange

NobleCount The Product Guy

forms - What is the best placement of character counter relative to the text field? - User Experience Stack Exchange
Recomendado para você
-
Counting Characters - #1 Letter & Word Count21 setembro 2024
-
 Textarea character counter21 setembro 2024
Textarea character counter21 setembro 2024 -
 October Character Counts Responsibility Names21 setembro 2024
October Character Counts Responsibility Names21 setembro 2024 -
 Character Counts - Beth's Notes21 setembro 2024
Character Counts - Beth's Notes21 setembro 2024 -
 Character Count Guide For Blog Posts, Facebook Pages & Social Media - The Ecomm Manager21 setembro 2024
Character Count Guide For Blog Posts, Facebook Pages & Social Media - The Ecomm Manager21 setembro 2024 -
 How to count characters in Microsoft Excel21 setembro 2024
How to count characters in Microsoft Excel21 setembro 2024 -
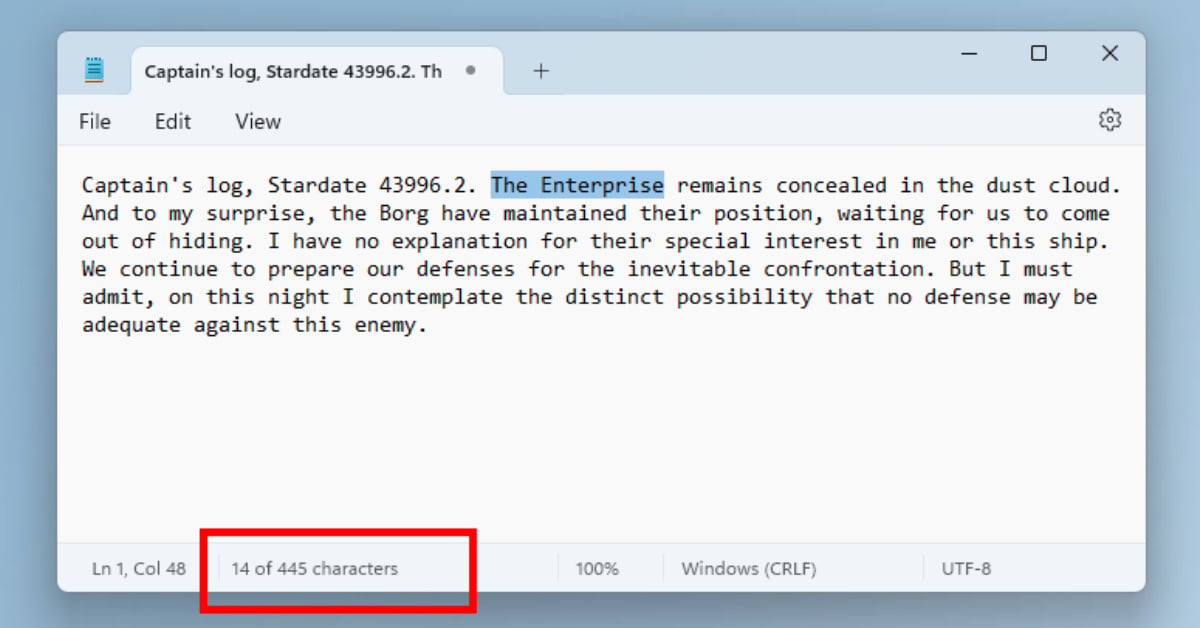
 Notepad finally gains a character count feature after years of waiting21 setembro 2024
Notepad finally gains a character count feature after years of waiting21 setembro 2024 -
![Launched: Word Count, Character Count, and Doc Stats [FREE] - News from Coda - Coda Maker Community](https://global.discourse-cdn.com/business6/uploads/coda1/original/2X/3/3f98fcc22c66b440295eee33c05ea6aa0e9181a4.gif) Launched: Word Count, Character Count, and Doc Stats [FREE] - News from Coda - Coda Maker Community21 setembro 2024
Launched: Word Count, Character Count, and Doc Stats [FREE] - News from Coda - Coda Maker Community21 setembro 2024 -
:max_bytes(150000):strip_icc()/keyboard-with-a-red-question-mark-key-in-place-of-the-j-key-182913412-5987470c9abed5001059459d.jpg) How to Stay Under the Character Count in Essay Contests21 setembro 2024
How to Stay Under the Character Count in Essay Contests21 setembro 2024 -
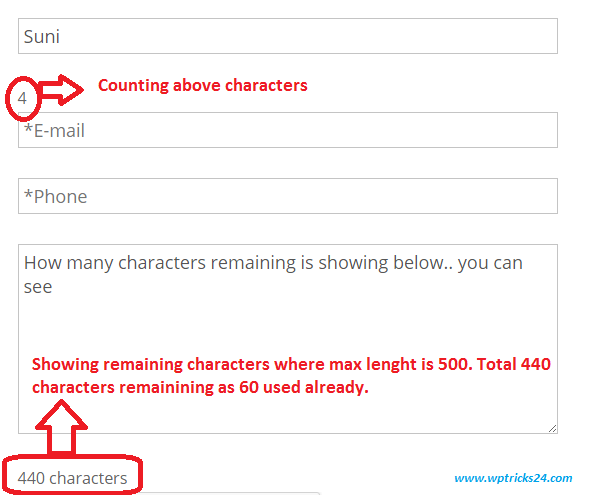
 Contact Form 7 : How to set character count for fields - Wordpress Tricks21 setembro 2024
Contact Form 7 : How to set character count for fields - Wordpress Tricks21 setembro 2024
você pode gostar
-
 3D model Minecraft swords VR / AR / low-poly21 setembro 2024
3D model Minecraft swords VR / AR / low-poly21 setembro 2024 -
 Maquina de Supino - Aparelho para Supino - Pro Sport - Loja de Equipamentos de Academia21 setembro 2024
Maquina de Supino - Aparelho para Supino - Pro Sport - Loja de Equipamentos de Academia21 setembro 2024 -
 LUCCAS NETO TENTA ENCONTRAR SEU FILHO QUE DESAPARECEU21 setembro 2024
LUCCAS NETO TENTA ENCONTRAR SEU FILHO QUE DESAPARECEU21 setembro 2024 -
 YESASIA: TV Anime Gochuumon wa Usagi desuka? Character Song feat. Petit Rabbit's (Japan Version) CD - Japan Animation Soundtrack - Japanese Music - Free Shipping - North America Site21 setembro 2024
YESASIA: TV Anime Gochuumon wa Usagi desuka? Character Song feat. Petit Rabbit's (Japan Version) CD - Japan Animation Soundtrack - Japanese Music - Free Shipping - North America Site21 setembro 2024 -
 The Days of the Week in Spanish Días de la semana School Guide21 setembro 2024
The Days of the Week in Spanish Días de la semana School Guide21 setembro 2024 -
 Invicible: Invincible: The Ultimate Collection Volume 10 (Hardcover)21 setembro 2024
Invicible: Invincible: The Ultimate Collection Volume 10 (Hardcover)21 setembro 2024 -
 I'll Always Catch You (Sequel to Frenemies21 setembro 2024
I'll Always Catch You (Sequel to Frenemies21 setembro 2024 -
 Sega Genesis Mega Drive Sonic 3D Blast Tectoy complete box manual poster perfect21 setembro 2024
Sega Genesis Mega Drive Sonic 3D Blast Tectoy complete box manual poster perfect21 setembro 2024 -
 Pin on Trending GIF21 setembro 2024
Pin on Trending GIF21 setembro 2024 -
 How To Redeem Roblox Gift Cards On Phone21 setembro 2024
How To Redeem Roblox Gift Cards On Phone21 setembro 2024